

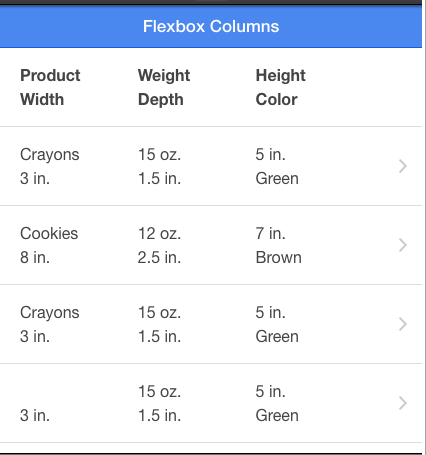
Here’s an example to walk you through the process of creating a table.īasically, a table has 3 primary parts namely the table header, table body and table footer. So, when creating a table, all you need to do is, instead of the HTML ‘ table‘ tag, merely use the ‘ div‘ tag and add the corresponding CSS to display a table. The below table gives you the relation between a ‘ table‘ tag and the corresponding supported CSS property to represent the same element.
Css for a table class for responsive columns how to#
How to use the ‘display’ property to represent a table? We can use the display property and provide a width for all our divs to make them look like a table automatically.

This styling is not used frequently used and hence many developers might not know about the same. Using only CSS we can achieve this because of a special property provided. You can simply do this using the HTML tag and some CSS styling.īy the end of this article, you will be a master in creating good responsive HTML tables! I’ll guide you through the whole process. You do not need to install any plugin or additional framework. You might be thinking that we need a jQuery plugin or JavaScript plugin to solve this issue. So, how can we overcome this problem? It’s very simple. Styling the tables is a challenge too, and there isn’t much option. And if you’re a WordPress developer then you might know, that many themes do not support responsive tables. Creating a table is a bit of a challenging task, especially when the concern is making it responsive. In web design, tables are conventionally created using tags. Especially when it concerns statistical data. In most cases, tabular representation is an important type of data representation. If you have or manage a lot of data, but do not have a proper way to represent it, then it won’t be understood by anyone, and is of no value. Data representation is a crucial part on any website.


 0 kommentar(er)
0 kommentar(er)
